ウェブページを閲覧していると、さまざまな文字や画像をクリックすると新しいページに飛ぶことがありますよね。それはHTMLの「a」タグ、アンカータグによるものです。
でも、この「a」タグって実際どうやって使うのでしょうか?
この記事では、ハイパーリンクを作成するための「a」タグの正しい書き方と使い方について解説します。HTMLを学び始める一歩目として、しっかり押さえておきましょう!
aタグの形式
aタグの形式は、以下のとおり。
開始タグ<a href=” “>の ” ” にリンク先のURLを入力し、開始タグ <a href=” “> と終了タグ </a> の間に、テキストを入力します。
aタグの貼り方は?
aタグの貼り方は、以下のとおり。
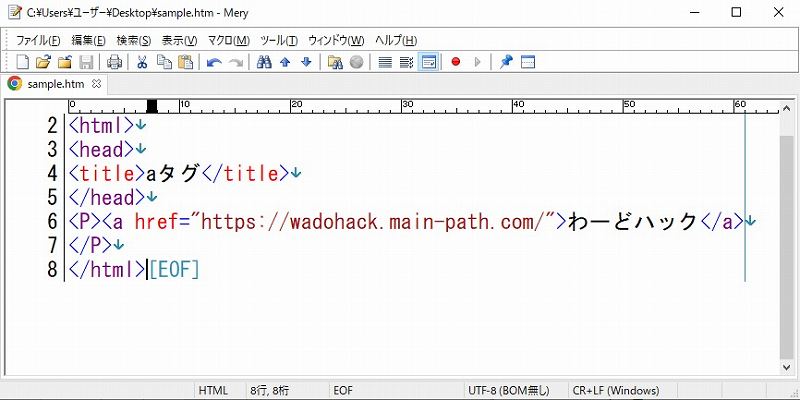
<!-- aタグのサンプル -->
<html>
<head>
<title>aタグ</title>
</head>
<P><a href="https://wadohack.main-path.com/">わーどハック</a>
</P>
</html>
上記のコードを、テキストエディターに貼り付けて、html 形式で保存しました。

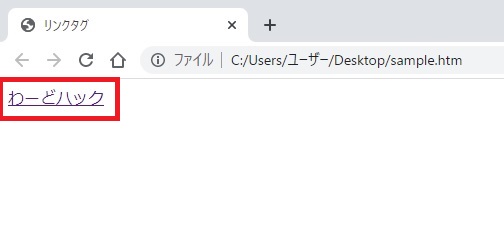
html ファイルをダブルクリックすると、ブラウザでは、以下のように表示され、テキスト (ここでは「わーどハック」) にリンクが貼られていることを示す下線が付いています。

まとめ
いかがでしたでしょうか。今回は、HTML でハイパーリンクを作成する「aタグ」の形式と使い方について紹介しました。




コメント