ウェブページを作る際、文字を整理してきれいに表示させたいと思ったことはありませんか?そんなときに役立つのが HTML の「pタグ」(段落タグ) です。
この記事では、HTMLで段落分けするための「pタグ」の正しい形式や使い方についてお伝えします。
pタグの形式
pタグの形式は、以下のとおり。
pタグの使い方は?
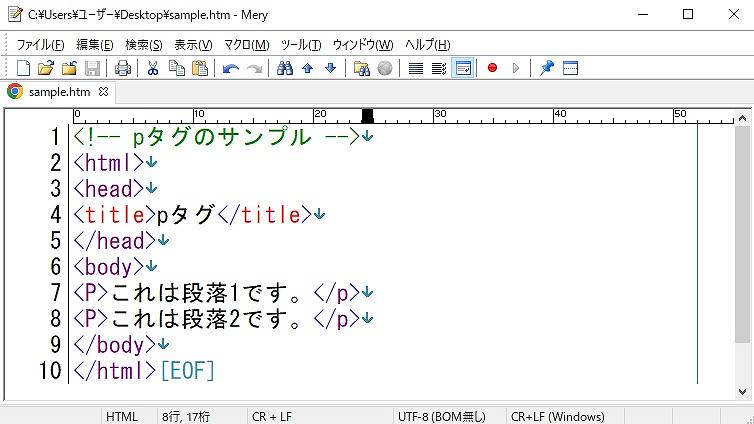
pタグ <p>・・</p>のサンプルは、以下のとおり。
段落分けしたい文を <p>~</p>で囲みます。
<!-- pタグのサンプル -->
<html>
<head>
<title>pタグ</title>
</head>
<body>
<P>これは段落1です。</p>
<P>これは段落2です。</p>
</body>
</html>
ブラウザで確認するには、上記のコードを、テキストエディターに貼り付けて、html 形式で保存します。

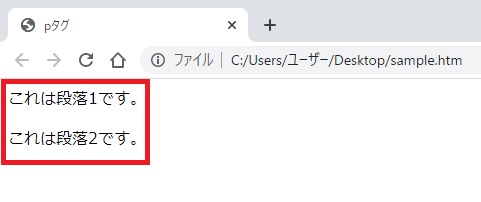
html ファイルをダブルクリックすると、ブラウザでは、以下のように表示され、段落タグ <p>..</p> によって、段落分けされていることが分かります。

まとめ
いかがでしたでしょうか。今回は、HTML で段落分けする「pタグ」(段落タグ) の形式と使い方についてお伝えしました。




コメント