「mailto:」タグは、特に、HTMLでよく聞く言葉だが、どういう意味なのだろうか?
「mailto:タグとは?」
「mailto:の読み方は?」
「mailto:タグの使い方は?」
これらの疑問に対して、今回は、HTML でよく使う「mailto:」タグの意味、「mailto:」の読み方、「mailto:」タグの使い方について紹介したい。
「mailto:」タグって何?
「mailto:」タグの意味
「mailto:」タグの意味は、以下のとおり。
Using the mailto in the a href HTML tag lets you send an e-mail using the installed e-mail client.
(a href HTML タグで mailto を使用すると、インストールされている電子メール クライアントを使用して電子メールを送信できます)引用元: Computer Hope
つまり、「mailto:」タグとは、インストール済みのメールクライアントで電子メールを送信できるタグのこと。
「mailto:」タグの形式
「mailto:」タグの形式は、以下のとおり。
「mailto:」のあとにメールアドレスを入れ、「テキスト」の箇所に、同じメールアドレスを入力する。
次
「mailto:」タグの読み方は?
「mailto:」は、英語の発音で「メールトゥ」と読むことができる。
「mailto:」タグの使い方は?
「mailto:」タグの使い方は、以下のとおり。
「mailto:」のあとに、任意のメールアドレスと、「“>」と「</a>」の間に同じメールアドレスのテキストを入力する。
<!-- mailto: タグのサンプル -->
<html>
<head>
<title>mailto: タグ</title>
</head>
<body>
連絡先は、以下までお願いします。</p>
<a href="mailto:namae@abc.com">namae@abc.com</a>
</body>
</html>
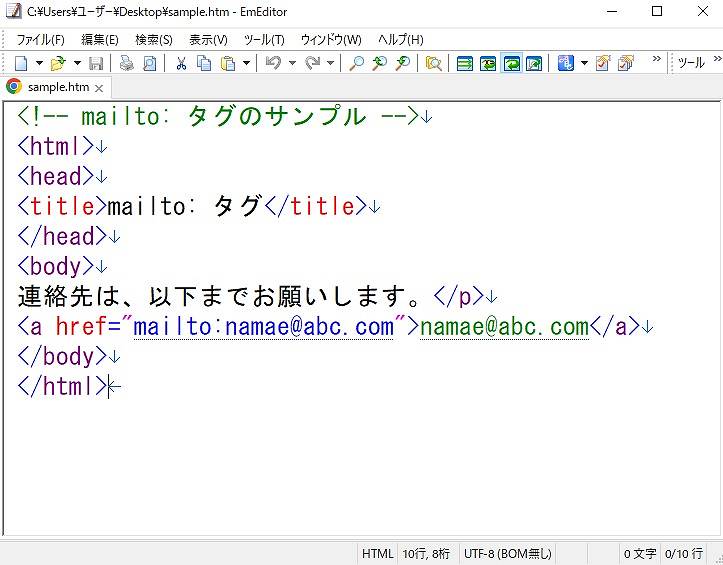
html ファイルで確認するため、上記のコードを、テキストエディター Mery に貼り付けて、html形式で保存した。

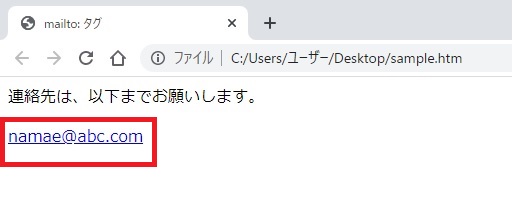
html ファイルをダブルクリックすると、ブラウザでは、以下のように表示され、テキスト「namae@abc.com」にリンクが張られていることが分かる。

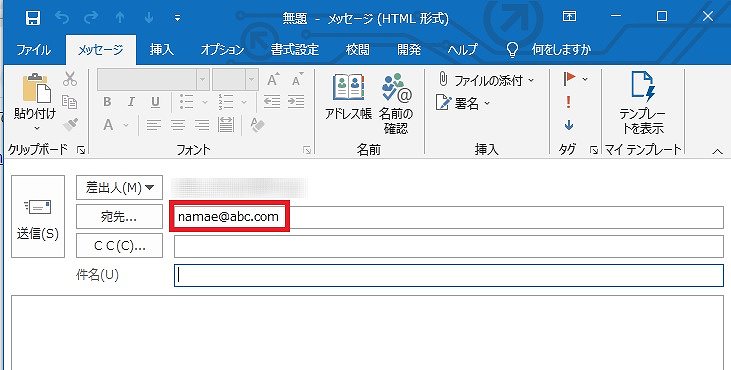
上記のリンクをクリックすると、メーラーが起動し、自動で宛先にメールアドレスが入力された。

まとめ
いかがでしたでしょうか。今回は、HTML でメールを送る「mailto:」タグの意味、mailto:」の読み方、「mailto:」タグの使い方について紹介しました。




コメント