HTMLでページの見出しやタイトルをどうやって表現するか、気になりませんか?その方法は<h>タグにあります。
言葉や文章だけではなく、ページの構造を作る上で重要な要素なので、正しい使い方をマスターしましょう!
この記事では、HTMLにおける hタグ (ヘッダータグ) の形式と使い方をお伝えします。
hタグの形式
見出しタグの形式は、以下のとおり。
※<h1>の他に、<h2>、<h3>、<h4>、<h5>、<h6> の要素もあります。また、<>は開始タグ、</>は終了タグと呼びます。
hタグの使い方は?
hタグの使い方は、以下のとおり。
見出しに使いたい文字を、重要性に応じて、<h..> と</h..>で囲みます。
<!-- hタグのサンプル -->
<html>
<head>
<title>hタグ</title>
<body>
<h1>これは見出しh1です</h1>
<h2>これは見出しh2です</h2>
<h3>これは見出しh3です</h3>
<h4>これは見出しh4です</h4>
<h5>これは見出しh5です</h5>
<h6>これは見出しh6です</h6>
</body>
</html>
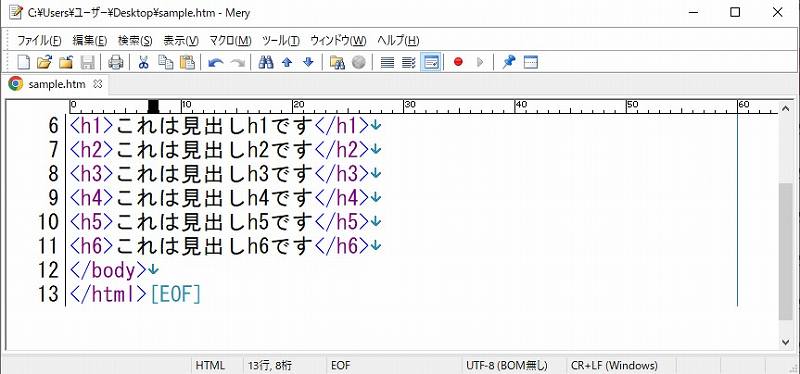
上記のコードを、テキストエディター Mery に貼り付けて、html形式で保存しました。

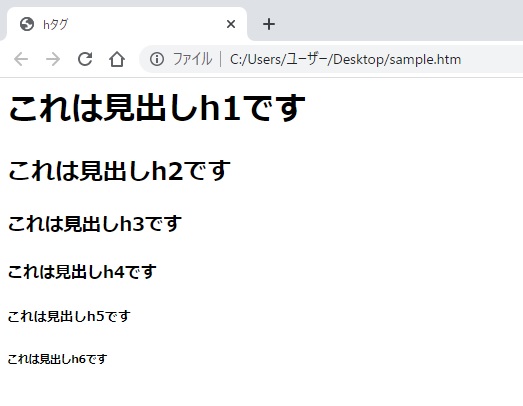
html ファイルをダブルクリックすると、ブラウザでは、以下のように表示され、hタグ <h1>、<h2>…. によって、見出しの大きさが異なることが分かります。

まとめ
いかがでしたでしょうか。今回は、HTML でよく使う「hタグ」の意味と、hタグの使い方について紹介しました。




コメント