ウェブページを作るとき、情報を整理しやすくするためには箇条書きが非常に便利です。その際に使われるのがHTMLの「リストタグ」です。
当記事では、HTMLで簡単に箇条書きを作成するリストタグの形式と使い方についてお伝えします。
リストタグの形式
リストタグの形式は、以下のとおり。
リストタグの使い方は?
リストタグの使い方は、以下のとおり。
<!-- リストタグのサンプル -->
<html>
<head>
<title>リストタグ</title>
</head>
<body>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
</html>
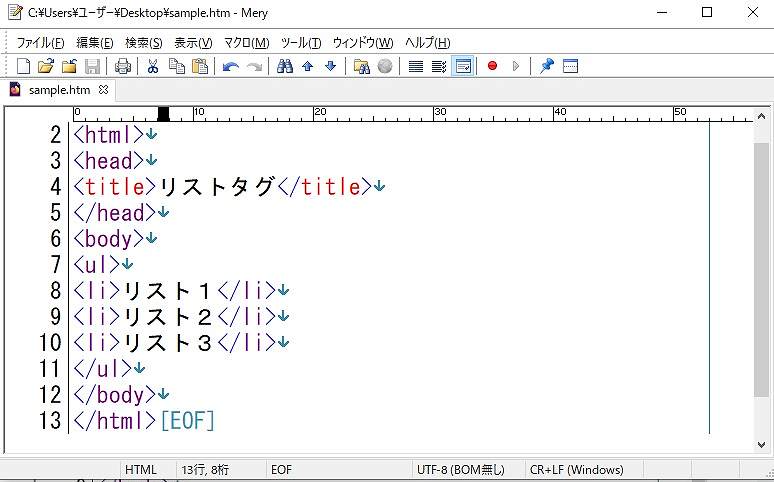
ブラウザで確認するには、上記のコードを、テキストエディターに貼り付けて、html 形式で保存します。

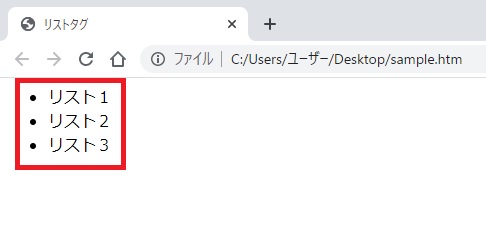
html ファイルをダブルクリックすると、ブラウザでは、以下のように表示され、リストタグ <ul><li>..</li></ul> によって箇条書きで表示されていることが分かります。

まとめ
いかがでしたでしょうか。今回は、HTML で箇条書きを作成する「リストタグ」 の形式と使い方について紹介しました。



コメント